I really love blogging with Hugo+Blogdown, but unfortunately Blogdown is still mostly restricted to R (although Python is now also possible using the reticulate package).
Jupyter offers a great literate programming environment for multiple languages and so being able to publish Jupyter notebooks as Hugo blogposts would be a huge plus.
I have been looking for a way to incorporate Jupyter notebooks into my blogging workflow for a while now and I narrowed my options down to the following:
hugo_jupyterPython package (see here for a short tutorial)- Writing plain vanilla markdown without code output
- Converting Jupyter notebooks to markdown using
nbconvert
Today I decided to give nbconvert a go, because I did not want dive into setting up additional libraries.
As it turns out, using nbconvert to convert Jupyter notebooks to .md files is actually really straightforward.
My current setup is:
blog-folder/
jupyter-notebooks/
other-folders/
To create a blogpost all you have to do is cd into the directory that contains your notebooks and run:
jupyter nbconvert --to markdown <notebook-name>.ipynb
## This gets rendered as code:
print('test')
test
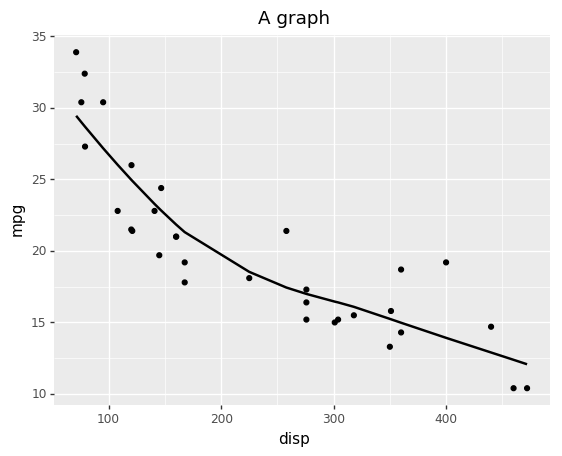
Now let’s try some graphs:
from plotnine import *
from plotnine.data import *
import warnings
warnings.filterwarnings('ignore')
mtcars.head()
| name | mpg | cyl | disp | hp | drat | wt | qsec | vs | am | gear | carb | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | Mazda RX4 | 21.0 | 6 | 160.0 | 110 | 3.90 | 2.620 | 16.46 | 0 | 1 | 4 | 4 |
| 1 | Mazda RX4 Wag | 21.0 | 6 | 160.0 | 110 | 3.90 | 2.875 | 17.02 | 0 | 1 | 4 | 4 |
| 2 | Datsun 710 | 22.8 | 4 | 108.0 | 93 | 3.85 | 2.320 | 18.61 | 1 | 1 | 4 | 1 |
| 3 | Hornet 4 Drive | 21.4 | 6 | 258.0 | 110 | 3.08 | 3.215 | 19.44 | 1 | 0 | 3 | 1 |
| 4 | Hornet Sportabout | 18.7 | 8 | 360.0 | 175 | 3.15 | 3.440 | 17.02 | 0 | 0 | 3 | 2 |
(ggplot(mtcars, aes(x='disp',y='mpg'))
+ geom_point()
+ geom_smooth()
+ ggtitle('A graph')
)

<ggplot: (-9223371921876142392)>
Running nbconvert will put all images in a folder next to your jupyter notebook. So we need to copy the pic folder to /static/ in our hugo directory and fix the links.
That’s it more or less:) When I find the time, I will look into a more automated setup. Hope you found this post interesting and happy blogging!